Map User Journeys with Arterial Flows
#flow-graphing #conversational-ai #thinking-aids Visualize the prominence of journeys with path thickness and directional color-coding.

Making Business Decisions with Flowcharts
Plotting a chart of all the possible tips and turns of a flow’s paths is well and good. But if you’re trying to make business decisions about the user journeys most central to your business goals, what information does the standard flow chart offer to support?
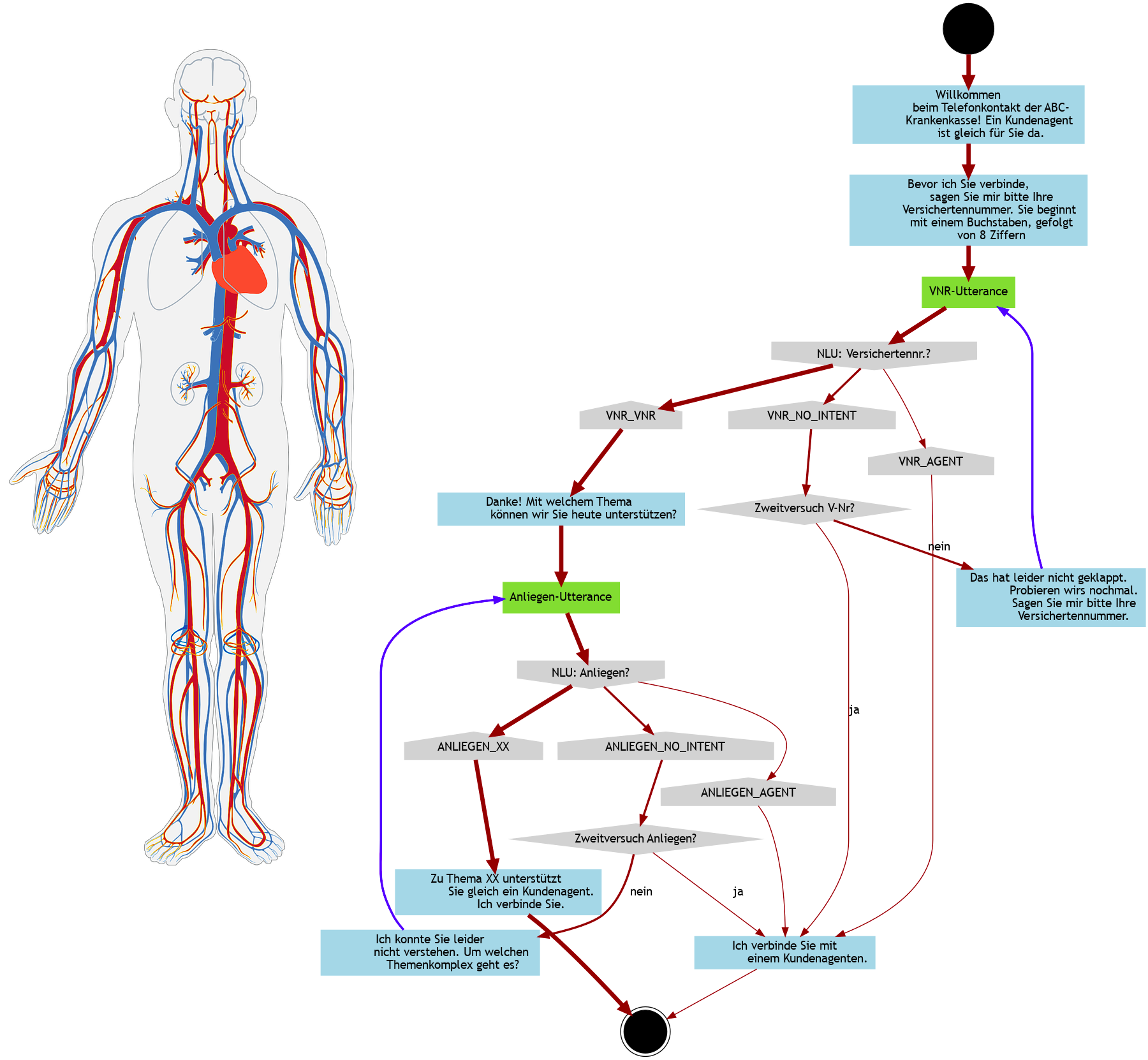
Imagine trying to understand the human vascular system without any indication of how big each blood vessel is: you would have no idea about how much traffic is going through the various pipelines, and they all would appear equally important.
But they’re not.
So help business deciders prioritize user journeys by telling them which flow paths are the most important– visually.
What are Your Top Use Cases?
By estimating what parts of the flow will bring the most added value to the user, you can prioritize where to invest your focus.
- Trying to slim down your flow?
- Focus on the main arteries of usage and consider treating secondary ones accordingly.
- Trying to distribute your capacity based on user-criticality?
- Use arterie thickness as a importance ranking.
Arteries and Veins
While path thickness can indicate which journeys are most important or have the most traffic, red and blue can make the analogy complete and underscore movement forward and backward within the flow. This can help highlight error cases.
Conclusion
Standard flowcharts are great, but too egalitarian. Use arterial flows to communicate the priority of user journeys and focus on what matters most.
Check out my article on Graphviz graphing language to see how I made this flow.